Pilt on sinu kodulehe olulisem osa andes edasi emotsiooni ning illustreerides jagatud teemat. Teine oluline osa Sinu kodulehel on aga kiirus ja kiirus on otseselt seotud sellega, kui suured on pildid Sinu kodulehel.
Koostasin väikese juhendi – kuidas vähendada pilte (optimeerida) kodulehe jaoks selliselt, et pildi kvaliteet ei muutuks. Sama süsteemi kasutan ka ise igapäevaselt.
Tänapäeval tehakse väga suuri pilte – meie mobiilid on seadistatud pildistama üle 4MB suuruseid pilte, mille suurus on näiteks 4031×2268 pixelit. Samas, kodulehele selliseid pilte panna ei saa! EI SAA – jäta meelde, see on väga oluline! Vastasel korral ei oota ükski kodulehe külastaja nende alla laadimist ning kaotad lihtsalt kliente! Vastavalt Hubsporti artiklile 64% mobiilsetest külastajatelt ootavad, et leht laeks kiiremini kui 4 sekundit! Kui leht ei ole selle ajaga avanenud nad lihtsalt lahkuvad. 4 sekundit lehe avanemist ei saavuta kohe kuidagi moodi, kui sinu lehel on 4MB pildid.
Järgnevalt õpetus, kuidas on võimalik oma kodulehele üles laaditavaid pilte vähendada
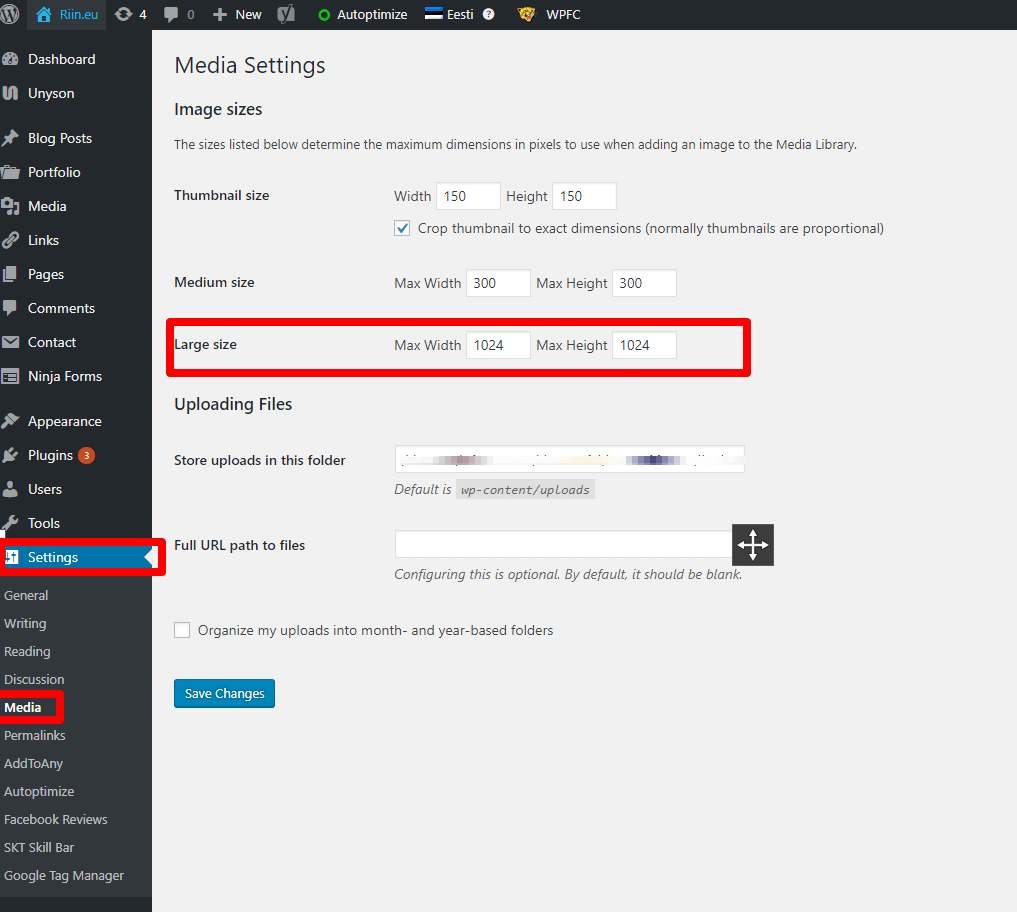
- Tee selgeks, milline on maksimaalne suurus, mida su koduleht vastu võtab. Seda saad näiteks vaadata WordPressi admin liidesest – seaded – media

Kui suurt pilti saan kodulehele laadida
- Minu riin.eu lehel siis suurimad pildid saavad olla 1024x1024px suured. Seega, kui laen ülesse pildi, mille suurus on näiteks 1500x750px, siis kulutab ta asjatult ruumi. Tuleks vähenda pildi suurem 1500px suurune külg 1024px suuruseks.
- Kui pildi suurus on vähendatud tuleb pildid optimeerida veebi jaoks. Selle jaoks on imehea programm https://tinypng.com/
Laed soovitud pildid nende lehele ning nemad teevad vajalikud toimingud, mille tulemusena saavad pildid optimeerid. Vaata allolevat videot.
Pea meeles, ära kunagi lae ülesse optimeerimata pilti! See muudab Sinu kodulehe lihtsalt aeglaseks!