Kuva on verkkosivustosi tärkein osa, joka välittää tunteita ja havainnollistaa jaettavaa teemaa. Toinen tärkeä osa verkkosivustoasi on nopeus, ja nopeus liittyy suoraan verkkosivustosi kuvien kokoon.
Olen laatinut pienen oppaan – kuinka pienentää (optimoida) kuvia verkkosivustoa varten niin, että kuvan laatu ei kärsi. Käytän samaa järjestelmää päivittäin.
Kuvat ovat nykyään hyvin suuria – matkapuhelimemme on asetettu ottamaan yli 4 Mt:n kokoisia kuvia, esimerkiksi 4031×2268 pikseliä. Tällaisia kuvia et kuitenkaan voi laittaa verkkosivuillesi! EI – muista, että tämä on erittäin tärkeää! Muuten yksikään verkkosivuston kävijä ei odota niiden lataamista ja menetät yksinkertaisesti asiakkaita! Hubsportin artikkelin mukaan 64 % mobiilivierailijoista odottaa sivun latautuvan nopeammin kuin 4 sekuntia! Jos sivu ei lataudu tuossa ajassa, he yksinkertaisesti poistuvat. Sivua ei voi mitenkään saada aukeamaan 4 sekunnissa, jos sivulla on 4 Mt kuvia.
Näin voit vähentää verkkosivustollesi ladattavien kuvien määrää.
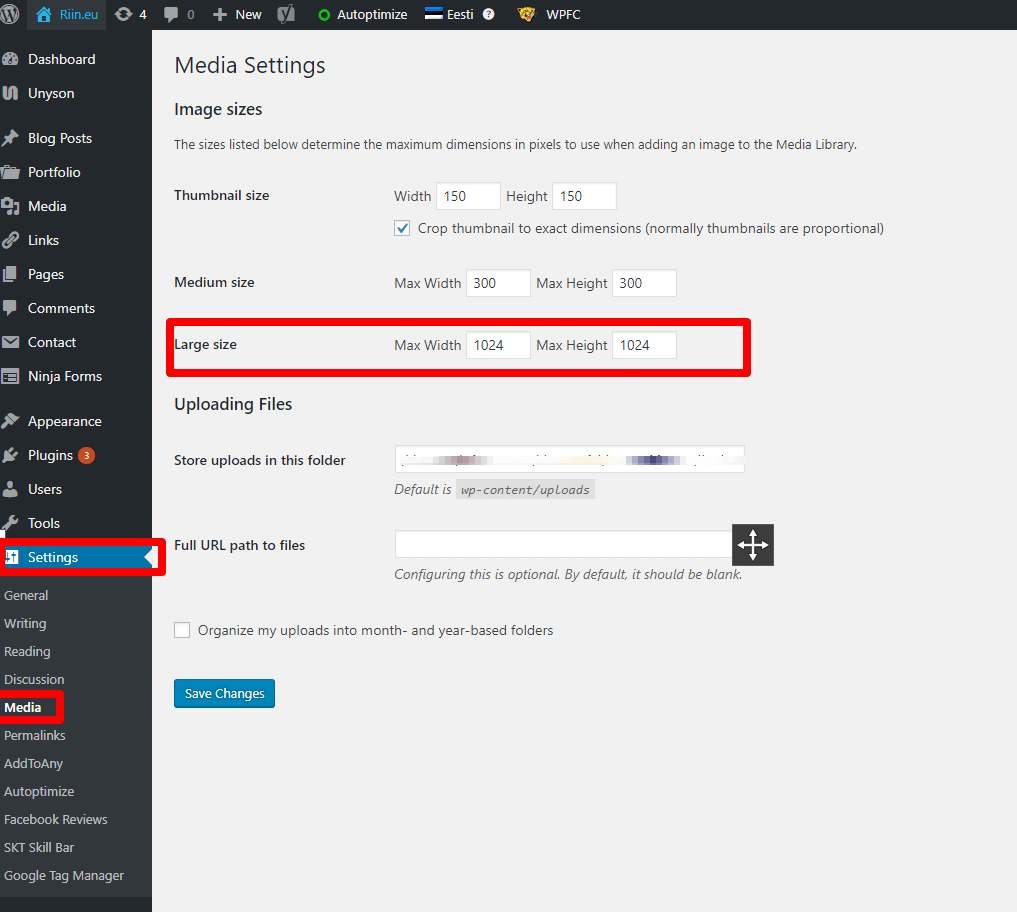
- Selvitä enimmäiskoko, jonka verkkosivustosi hyväksyy. Voit tarkistaa tämän esimerkiksi WordPressin hallintakäyttöliittymästä – asetukset – media.

Kuinka suuren kuvan voin ladata verkkosivustolle?
- Minun riin.eu-sivullani suurimmat kuvat voivat olla 1024x1024px. Jos siis lataat kuvan, jonka koko on esimerkiksi 1500x750px, se vie turhaan tilaa. Kannattaa pienentää kuvan 1500px:n isompi puoli 1024px:iin.
- Jos kuvakokoa pienennetään, kuvat on optimoitava verkkokäyttöön. Tätä varten on olemassa loistava ohjelma https://tinypng.com/
. Lataa haluamasi kuvat heidän sivustolleen, ja he tekevät tarvittavat toimenpiteet, joiden tuloksena kuvat optimoidaan. Katso alla oleva video.
Muista, älä koskaan lataa optimoimatonta kuvaa! Se vain hidastaa verkkosivustoasi!